Introduction au développement web
Le développement web est un domaine dynamique et passionnant, impliquant la création de sites et d’applications pour le web. En 2024, les langages de base comme HTML, CSS, et JavaScript sont toujours essentiels, mais de nouvelles technologies comme les frameworks et bibliothèques JavaScript ajoutent des fonctionnalités avancées.

Les bases du HTML
HTML (HyperText Markup Language) est le langage de balisage de base pour structurer les pages web. En HTML, chaque élément est encadré par des balises, permettant de définir des titres, des paragraphes, des images, et bien plus.

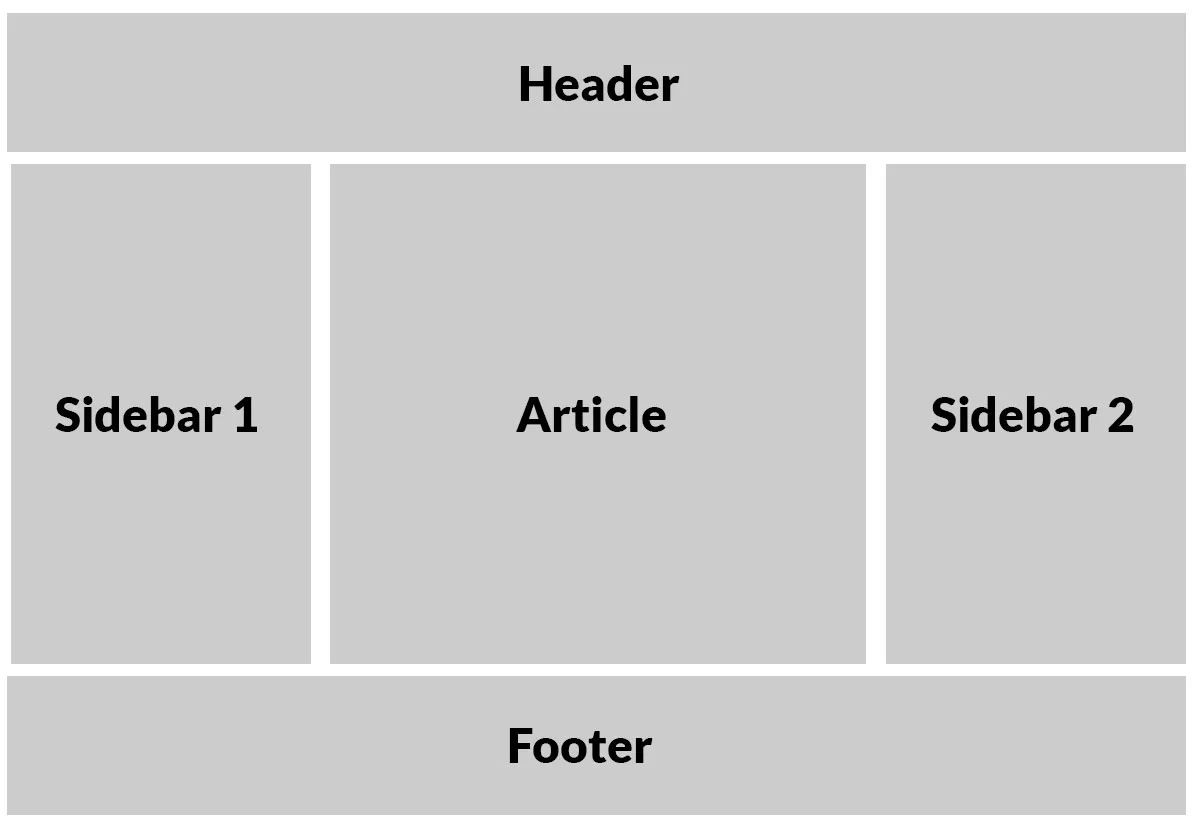
CSS : Mise en forme et design
Le CSS (Cascading Style Sheets) est utilisé pour la mise en forme du contenu HTML. En 2024, CSS inclut des techniques comme Flexbox et Grid pour des mises en page modernes et responsives.

JavaScript : Apporter de l'interactivité
Le JavaScript est le langage de programmation côté client qui permet d’ajouter des fonctionnalités dynamiques aux pages web, comme des menus déroulants, des carrousels d’images et des formulaires interactifs.

Conclusion
Maîtriser HTML, CSS, et JavaScript est la première étape pour devenir développeur web. Ensuite, vous pouvez explorer des frameworks modernes comme React, Vue ou Angular.